Moar Dammit
No matter how hard I try, I always manage to make something related to the random site. However this time I’ve …

Well ain’t it just swell that I registered such an awesome domain name? Well anyway, with the new take on the site and finding that people actually enjoy a good flash gallery where there are no distractions or obstructions for the content. It’s always been a goal of every site I make to make what’s important, the content, easily available. The RandomSite was my first couple tries at this until it got too big for it’s own good. Without the admin panel to manage the content, it got too bulky to manage and even make. Making it took up the most time, and I couldn’t ever upload anything! Moar dammit is another story however, it’s an extremely simple concept done plenty of times, but what I’ve found is that I’m looking through a small window at what I’m trying to watch. Why make that when I can view it as large or small as I want, easily. This is another thing that my site is great for. Custom resolutions, You can resize your window and it’ll size to whatever you want. Due to the nature of flash however the video doesn’t scale larger than the actual window.
Besides the benefits of having the content right there, always, and being able to use the keyboard to be completely in control of it you’re left with a few features missing, search, being able to favorite videos, and submit them as well. Submission is the next step I’m going to go after. The submission process will be it’s own page just due to the possibility of being stuck on a SWF that is annoying to you while waiting for your upload to finish. It’ll be a simple process, but I believe it’ll be better and smoother process if you’re not having to deal with sound if your internet isn’t the best.
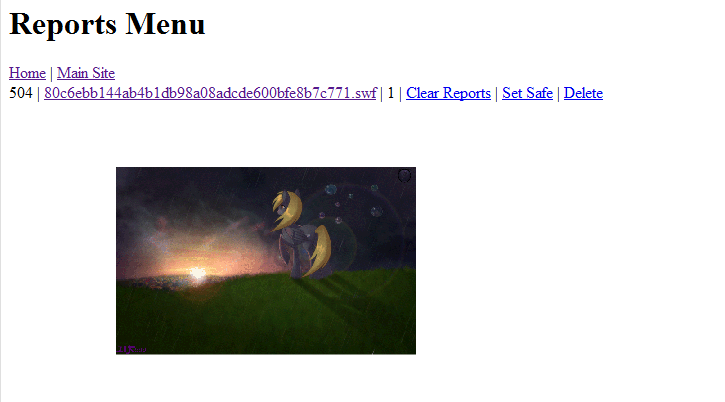
As for the other end, accepting the submissions. I’ve debated whether or not to actually allow free uploading of any swf and automatically being available, but then that creates clutter of videos that could very well be *poor quality, it’s a personal opinion but I’ve decided to make it so I have to accept the SWF for it to be viewed on the site. Now this process won’t take an eternity, but it could take a while depending on the rate of uploaded videos. I have a method in mind to make it extremely quick, and with the new admin panel layout it would fit in quite nicely. This is also something new compared to a day ago that is going to help me in the long run. I’ve never actually created an Admin Panel before and now that I have one it’s great. It’s a whole lot easier than doing everything by hand outside of the site. Just to give you an idea of what the Admin Panel is capable of here is an image of the reports page.

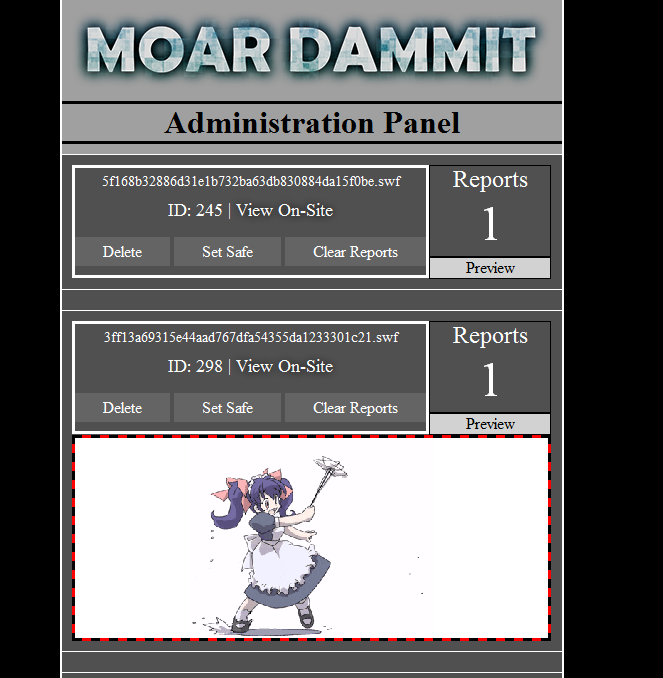
Now you’re probably wondering, why I have such a basic admin panel. Well one, it didn’t need to be complex for what I wanted it to do. All I needed were those three basic functions. The preview didn’t used to be there so I had to click on the link, but I used some javascript to make the video float where the mouse was when I hovered over it. Made it quicker to see the reported video, and at the same time still have quick access to the other three buttons. The other reason it was so basic was that it was inside the index page, through the cluster of php it’d echo out these commands with the data from the database. So I thought, what would be a better way to do this. Having it look good, easy to use, and fast. So little-to-no images, minimal design, and functional. It took a whole 5 hours to complete the conversion because it is a hefty task. So with all this in mind I had to think of a way to keep the admin panel functional and pretty. What I ended up doing was splitting the functions. Having the delete, safe, and clear functions before headers were sent and anything that needed to be displayed would be done later in the page. I couldn’t do this with the index without having it be 1000+ lines. So after converting everything, and still keeping the original linking structure working it came out to this.

It’s a whole lot better working, and it tells me everything in a very neat and organized way. I can also preview multiple ones at once, not that it is a good idea to do that anyway, but it’s possible. So with this optimization of the admin panel everything is smooth and is easy on my part, and anyone I plan to allow access to this area. Registering new SWF’s from the site is also a very easy process, but for now that’ll have to be kept hidden.
Speaking of optimizations, most of my day yesterday after work I spent on making the calls and randomization features faster. This early in the site’s use you can’t really tell that it’s faster, but it is. Instead of refreshing the page every time you arrive at moardammit.com without a number it will just generate one and load the rest of the page. Taking less stress off the server. What’s also greatly improved is the linking scheme. The original site name was soihadanidea and uses a very simple tagging system. Using p= was just so I could send ambiguously named files in a custom way. Such as my friend Darrens’ get well page from when he had his appendix removed for whatever reason. I think he almost died, but that’s not the important part. Without his appendix being removed and him almost dying I would’ve never programmed the randomize feature that is being used here[REDACTED]. It’s the very start of it all, but even before that I just wanted to make a random site[REDACTED] that told you whether it was friday or not. Don’t worry it’s not Rebecca Black’s version.
After that I wanted a way to randomly play through all the tagged swf’s so I developed a small system where you tag with r or rand and you get a random tag. With those two things it was also my friend Kevin who asked if I had anymore of these files just laying in my directory. I added more as well as a way to randomly search again without the need to copy and paste the tag back into the URL. This is the very start and where I used the words MOAR DAMMIT right in the middle of the page to express the need for more damn swf’s. It’s an interesting way for a site to start, but I’ve been building on it for the past few days. Creating more functionality.
Soon after the random function was made I realized that I wanted a method of just going through them all if I chose, so I made the next and previous buttons. This also had an issue because of how I did randomization. I needed to get the current key all the way down into the HTML before the swf was set. From there I had the url built and just plus or minus one from the key. This process spawned the keyboard shortcuts space and right and left arrows. The speed just using the keyboard added was great. It also made it more comfortable to use.
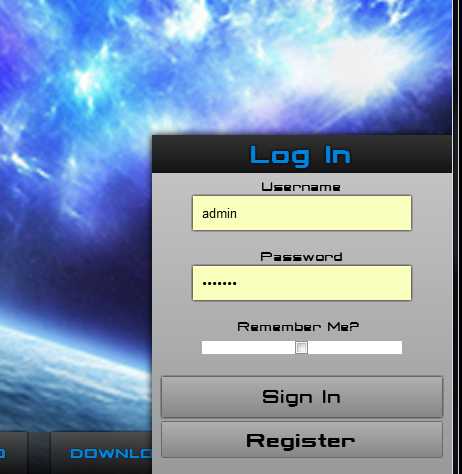
With this new navigation smack in the middle I wanted the ability to add more functions, but still not clutter the user. So what else than having a pop up menu that was featured in RandomSite5. In RS5, I had to include a login box, but didn’t want to reload the page, so what else than having a quick menu available in the bottom right.

The problem I had with this login box was that the mouse had to be on it otherwise it’d close. It wasn’t really a big problem because if you weren’t logging in or registering there was no need to be in this menu. Instead for moardammit I made it a toggle. It’d pop up into view and show you the options. The nice thing about the menu in moardammit so far is that it’s very very minimal. Just like the rest of the site, but it gets the job done. Logging in is a simple as clicking login, type, and enter. You used to have to click the login box, but I added an auto focus link when the login box was opened to speed that up as well. All is well so far with the site, admin panel(at the time it was the first one), menu, and logins. It soon came the need to easily share the content. This process became a lot more difficult when I was trying to figure out a way to use all the api’s from facebook, twitter, and other sites. I ended up opting out for the easier option of using “AddThis,” which is great by the way if you’re looking to adding sharing options on your site.
So now with all these features implemented with backwards comparability for my original tagging site came the issue of what people wanted. People wanted to use the tag “break” more than anything because that is where you could load every SWF, and not just 10 tags. So instead of forcing my code and people to use the break tag I have it automatically load every link on the page with the new streamlined link, which only includes the number. I may eventually mess with the modrewrite to break it down even further so it’s just _moardammit.com/, but for now I want to work on functionality and keeping the site backwards compatible for a bit. I’ve sent out enough links with the break tag that I want to let them die before I change it so that tag no longer works. I also added more keyboard functions such as F8, which allows you to remove the HUD, a great function to know if you’re watching a swf and it turns out the swf has a button you can’t press and it’s blocked by the HUD. I’ve tried making it so you can click past the DIV, but flash itself doesn’t pick up the clicks because they’re not within the embed object.
So for now, until a better method is made you can press F8. Another future function is going to be search, which is already implemented in the UI if you press PageUp on your keyboard. It’ll automatically focus your keyboard on the search box, and disable the other short cuts so you can type without having to worry about going to another swf by accident. It also won’t reload the page when you press enter, a good thing because it’ll be difficult to keep a smooth experience if the page refreshed for every search. I also plan to make it so you never have to refresh the page, but for now that will have to wait. That is more of a luxury type of site than it is functional.
With all this new development I’ve been doing it’s amazing the feedback I’ve been getting from a few people. I love to hear the responses and suggestions to make the experience better. Hell, someone said to make the share button bigger, and I did. Why? Well, this is an easy answer. No one originally saw the small button, now it’s slightly larger and has a noticeable red glow around it. If you miss it you’re obviously trying not to see it.
I’ve also improved the embed feature by making it so you can’t use the keyboard commands by changing the video. To leave it possible for people that I’ve already linked to I have made the new embed hack &c=2. This will make it so you can embed easily without having to worry about anything.
So that’s all that I can really think about writing about for now. This is a damn long post, but it does encompass everything that I’ve pretty much done in the past couple days. I hope I can still work on it well into college and have it grow to be something that everyone can appreciate using. I have a small idea where I can split the galleries, since I already have them set up in a tagging system it wouldn’t be difficult.
I could do a imgur type site except with SWF’s, this is far down from where I am now, but it’d be neat to have a site similar to imgur for SWF’s.
Well I actually must get going, it’s late and I’m better off with some sleep. As always though thanks for reading, hope you had fun. Goodnight
-Sieabah
No matter how hard I try, I always manage to make something related to the random site. However this time I’ve …
Say it ain’t so! Now wait a minute before you start freaking out. No I’m not halting it forever, but for the …